Guides
Anzeigen & Plakate
- Anzeigen & Plakate
- Schreiben & Markieren
- Makers Line
- Werbeschreibgeräte
- Downloads
Schreiben & Markieren
Printanwendungen sind fester Bestandteil unserer Markenkommunikation – ob als Anzeige, Plakate oder Roll-up. Wie du dabei CI-konform arbeitest, erfährst du hier.
Übersicht
Verbindendes Aufbauschema, authentische Produktstory, stringente Kommunikation der Produktaussage & Co.: Das alles sorgt für einen einheitlichen Auftritt – ganz egal, ob es sich dabei um eine Produktanzeige oder eine Imageanzeige handelt. Und falls dir mal einzelne Bestandteile wie z. B. ein Anwendungsbild fehlen sollten, kannst du alternativ mit Fallback-Lösungen arbeiten.

Konzentriere dich auf das Wichtigste: Was möchte ich konkret kommunizieren?
Produktanzeige: So geht’s
Alle Produktanzeigen folgen einem einheitlichen Aufbauschema bestehend aus dem Dreiklang Produktabbildung, Protagonist*in mit Bezug zum Produkt und einem Anwendungsbild.
Produktaussage
Zu Beginn jeder Anzeige muss immer die Produktaussage definiert werden. Welcher USP soll dargestellt werden?
2Produktabbildung
Im oberen Bereich der Anzeige wird immer ein großflächiges, inszeniertes Produktfoto platziert.
3Protagonist*in & Anwendung
In zwei zusammenhängenden Bildern wird einmal ein Mensch mit dem Produkt gezeigt und einmal das Produkt mit einer konkreten Anwendung.
4Headline & Subline
Der Text wird in jedem Format stets oben links platziert und spiegelt einen USP des Produkts wider.
5Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
6Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
7Icons & Zertifikate
Optional können Icons oder Zertifikate ergänzt werden. Aber aufgepasst: Die Anzeige darf nicht zu voll wirken.
8Störer
Besondere Informationen können in einem Störer hervorgehoben werden. Er befindet sich immer in der Produktabbildung.
9URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).

Produktaussage
Zu Beginn jeder Anzeige muss immer die Produktaussage definiert werden. Welcher USP soll dargestellt werden?
Produktabbildung
Im oberen Bereich der Anzeige wird immer ein großflächiges, inszeniertes Produktfoto platziert.
Protagonist*in & Anwendung
In zwei zusammenhängenden Bildern wird einmal ein Mensch mit dem Produkt gezeigt und einmal das Produkt mit einer konkreten Anwendung.
Headline & Subline
Der Text wird in jedem Format stets oben links platziert und spiegelt einen USP des Produkts wider.
Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
Icons & Zertifikate
Optional können Icons oder Zertifikate ergänzt werden. Aber aufgepasst: Die Anzeige darf nicht zu voll wirken.
Störer
Besondere Informationen können in einem Störer hervorgehoben werden. Er befindet sich immer in der Produktabbildung.
URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Fallback-Varianten
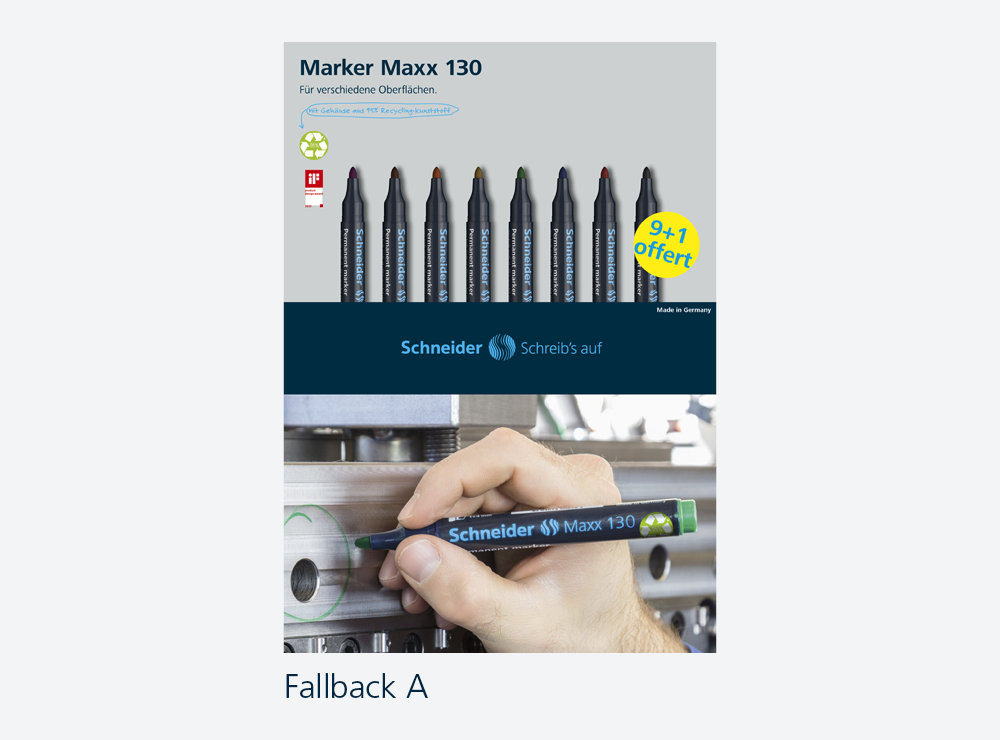
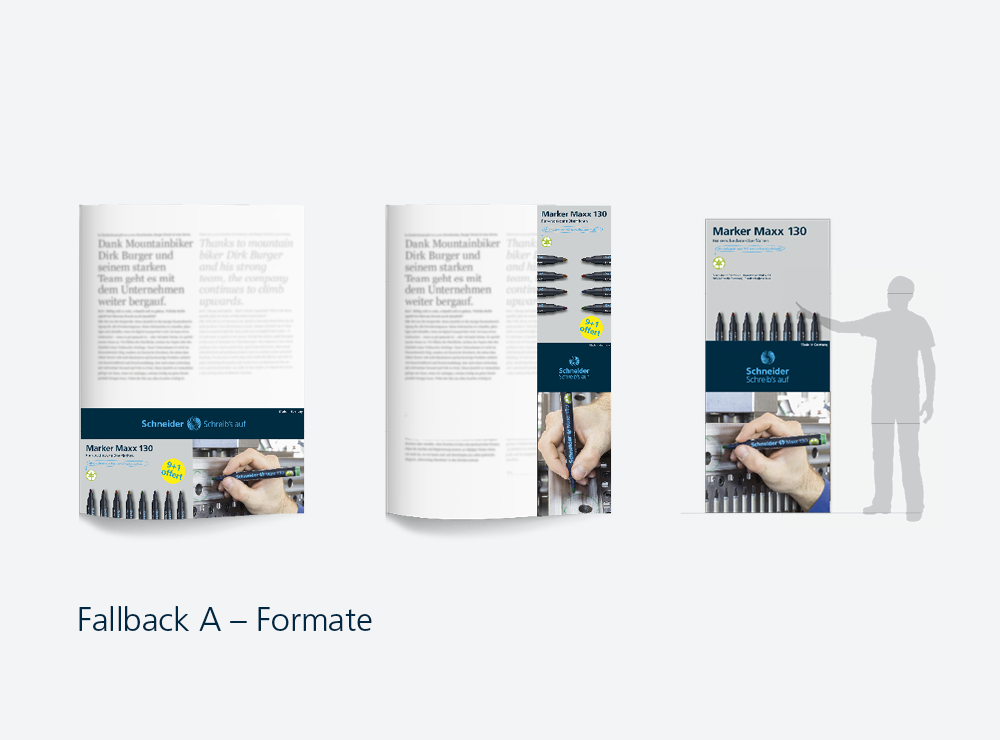
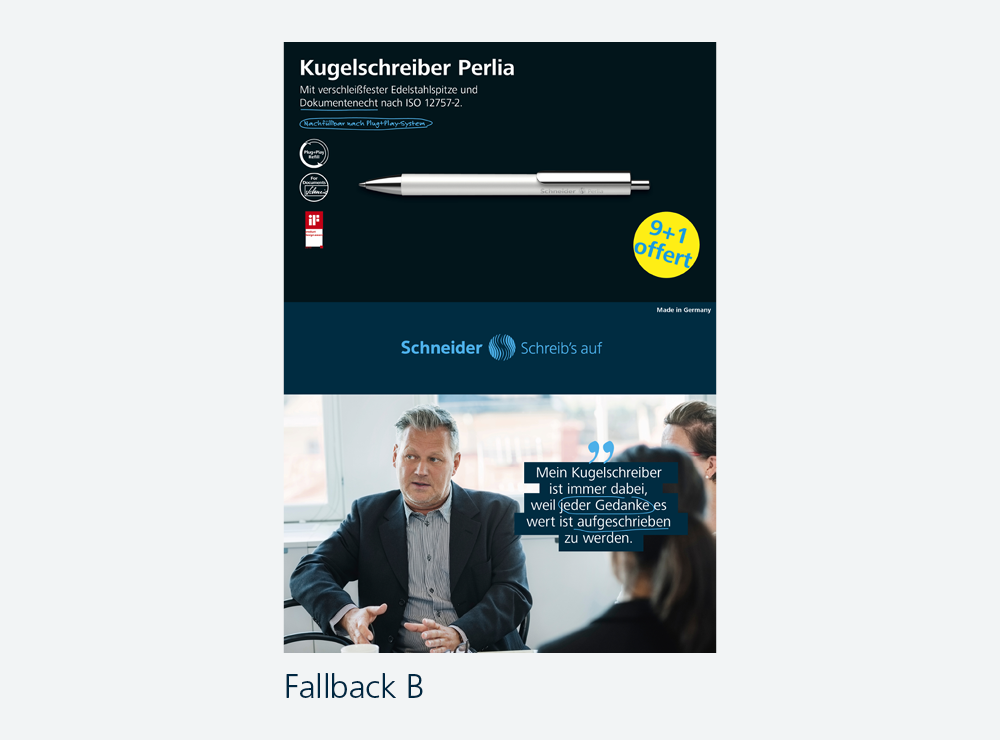
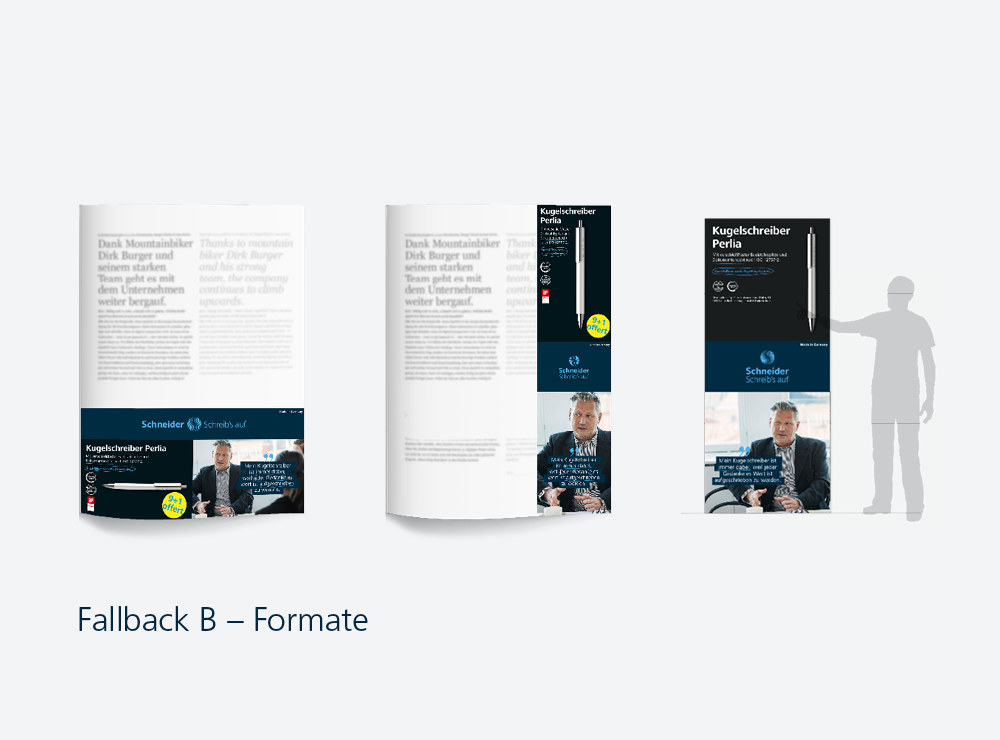
Es gibt kein Anwendungsbild? Es ist kein Produktmotiv vorhanden? Kein Problem. Falls Abbildungen fehlen, um die Anzeige im Schema aufzubauen, kannst du auf eine der beiden Fallback-Varianten zurückgreifen.
Fallback A: Wenn kein Produkt- oder Anwenderfoto vorhanden ist, kann eine Anzeige nur mit den Produktrenderings und einem Anwendungsbild aufgebaut werden. Das Zitat fällt in diesem Fall weg.
Fallback B: Nur das Produktrendering ist vorhanden – ohne Anwendung. In diesem Fall wird ein passendes Stockfoto eingesetzt, auf dem keines unserer Produkte zu sehen ist (keine Retusche notwendig). Das Zitat ist bei dieser Variante Pflichtbestandteil des Layouts.
Imageanzeige: So geht’s
Hier geht es nicht um Abverkauf: Mit unseren Imageanzeigen möchten wir Emotionen wecken und so die langfristige Bindung zu unserer Zielgruppe stärken. Wie du eine Imageanzeige aufbaust, siehst du hier. Für deine Arbeit kannst du dabei den gesamten Bilderpool der Storys nutzen.
Kernbotschaft
Definiere zu Beginn eine Story bzw. eine Aussage, die die Kernaussage der Imageanzeige darstellen soll.
2Storyfoto groß
Wähle für den oberen Bereich der Anzeige ein großes Bild, das zur Kernaussage passt. Wichtig: Ein Produkt sollte hier in der Anwendung gezeigt werden.
3Weitere Fotos
Setze im unteren Bereich zwei zur Story passende Fotos ein. Aufgepasst: Eines davon sollte stets ein Produkt in der Detailaufnahme zeigen.
4Headline
Bring mit einer knapp formulierten Überschrift deine Kernaussage auf den Punkt.
5Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
6Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
7URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).

Kernbotschaft
Definiere zu Beginn eine Story bzw. eine Aussage, die die Kernaussage der Imageanzeige darstellen soll.
Storyfoto groß
Wähle für den oberen Bereich der Anzeige ein großes Bild, das zur Kernaussage passt. Wichtig: Ein Produkt sollte hier in der Anwendung gezeigt werden.
Weitere Fotos
Setze im unteren Bereich zwei zur Story passende Fotos ein. Aufgepasst: Eines davon sollte stets ein Produkt in der Detailaufnahme zeigen.
Headline
Bring mit einer knapp formulierten Überschrift deine Kernaussage auf den Punkt.
Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Storys weiterentwickeln
Es gibt verschiedene Richtungen, in die du Storys für Imageanzeigen entwickeln kannst. Dabei hast du die Möglichkeit, unterschiedliche Aspekte unserer Markenkommunikation zu betonen: das kreative, emotionale Schreiben, die kreative Lösungsfindung oder auch die kreative Alltagsschönheit. So kannst du immer wieder neue, lebendige Geschichten erfinden, um abwechslungsreiche Anzeigen zu gestalten.
Don’ts
Bei der Gestaltung von Imageanzeigen kann es ein paar Stolperfallen geben – Beispiele dafür siehst du hier. Wenn du dich am einheitlichen Aufbauschema und den Richtlinien für Printanzeigen orientierst, dann wird dir ein CI-konformes Layout gelingen.

Makers Line
Das Layoutschema der Makers Line basiert auch auf der Einheit von Produkt, Protagonist*in und Anwendung. Allerdings ist der Look der Anzeigen bewusst rebellischer.
Produktanzeige: So geht’s
Der Vibe der Makers Line ist unkonventionell – alles andere als Mainstream. Diese Haltung spiegelt sich auch in der Gestaltung von Produktanzeigen wider.
Produktaussage
Zu Beginn jeder Anzeige muss immer die Produktaussage definiert werden. Welcher USP soll dargestellt werden?
2Produktabbildung
Im oberen Bereich der Anzeige wird immer ein großflächiges, inszeniertes Produktfoto platziert.
3Protagonist*in & Anwendung
In zwei zusammenhängenden Bildern wird einmal ein Mensch mit dem Produkt gezeigt und einmal das Produkt mit einer konkreten Anwendung.
4Headline & Subline
Der Text wird in jedem Format stets oben links platziert und enthält einen USP des Produkts.
5Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
6Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
7Icons & Zertifikate
Optional können Icons oder Zertifikate ergänzt werden. Aber aufgepasst: Die Anzeige darf nicht zu voll wirken.
8QR-Code
Bei der Makers Line verlinken wir durch einen QR-Code direkt zu den Produktdetails auf der Website.
9Hashtag
Optional kann der Hashtag der Makers Line mittig eingefügt werden.

Produktaussage
Zu Beginn jeder Anzeige muss immer die Produktaussage definiert werden. Welcher USP soll dargestellt werden?
Produktabbildung
Im oberen Bereich der Anzeige wird immer ein großflächiges, inszeniertes Produktfoto platziert.
Protagonist*in & Anwendung
In zwei zusammenhängenden Bildern wird einmal ein Mensch mit dem Produkt gezeigt und einmal das Produkt mit einer konkreten Anwendung.
Headline & Subline
Der Text wird in jedem Format stets oben links platziert und enthält einen USP des Produkts.
Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
Icons & Zertifikate
Optional können Icons oder Zertifikate ergänzt werden. Aber aufgepasst: Die Anzeige darf nicht zu voll wirken.
QR-Code
Bei der Makers Line verlinken wir durch einen QR-Code direkt zu den Produktdetails auf der Website.
Hashtag
Optional kann der Hashtag der Makers Line mittig eingefügt werden.
Legende
- Verpflichtende Punkte
- Optionale Punkte
Formate
Megaflexibel und variabel: Das Layoutprinzip von Produktanzeigen ist ein Multitalent – von klassischen DIN-Formaten über extreme Hoch- und Querformate bis hin zu übergroßen Roll-ups.

Imageanzeige: So geht’s
Bewegen, berühren, überzeugen: Mit unseren Imageanzeigen wollen wir nicht den Abverkauf antreiben, sondern die langfristige Bindung zu unserer Zielgruppe stärken. Wie du eine Imageanzeige aufbaust, siehst du hier. Für deine Arbeit kannst du dabei den gesamten Bilderpool der Storys nutzen.
Kernbotschaft
Definiere zu Beginn eine Story bzw. eine Aussage, die die Kernaussage der Imageanzeige darstellen soll.
2Storyfoto groß
Wähle für den oberen Bereich der Anzeige ein großes Bild, das zur Kernaussage passt. Wichtig: Ein Produkt sollte hier in der Anwendung gezeigt werden.
3Weitere Fotos
Setze im unteren Bereich zwei zur Story passende Fotos ein. Aufgepasst: Eines davon sollte stets ein Produkt in der Detailaufnahme zeigen.
4Headline
Bring mit einer knapp formulierten Überschrift deine Kernaussage auf den Punkt.
5Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
6Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
7QR-Code
Der QR-Code kann optional platziert werden und verlinkt direkt zur Makers Line.
8Hashtag
Optional kann der Hashtag der Makers Line mittig eingefügt werden.

Kernbotschaft
Definiere zu Beginn eine Story bzw. eine Aussage, die die Kernaussage der Imageanzeige darstellen soll.
Storyfoto groß
Wähle für den oberen Bereich der Anzeige ein großes Bild, das zur Kernaussage passt. Wichtig: Ein Produkt sollte hier in der Anwendung gezeigt werden.
Weitere Fotos
Setze im unteren Bereich zwei zur Story passende Fotos ein. Aufgepasst: Eines davon sollte stets ein Produkt in der Detailaufnahme zeigen.
Headline
Bring mit einer knapp formulierten Überschrift deine Kernaussage auf den Punkt.
Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter – es wird mittig gesetzt.
Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
QR-Code
Der QR-Code kann optional platziert werden und verlinkt direkt zur Makers Line.
Hashtag
Optional kann der Hashtag der Makers Line mittig eingefügt werden.
Legende
- Verpflichtende Punkte
- Optionale Punkte
Formate
Ein System – immer der passende Makers-Line-Look: Das Layoutprinzip funktioniert unabhängig vom Format.

Storys weiterentwickeln
Bei den Storys für Imageanzeigen sind deiner Fantasie keine Grenzen gesetzt: Erzähle die authentischen Geschichten unserer Maker*innen weiter oder betone mit eigenen Storys den einzigartigen Charakter der Makers Line.
Werbe- schreibgeräte
Die Gestaltung von Anzeigen für Werbeschreibgeräte folgt dem gleichen Aufbau wie bei Schreiben & Markieren. Dennoch sind dabei ein paar Besonderheiten zu beachten.
Produktanzeige: So geht’s
Eine klare Produktplatzierung in Kombination mit einem Bildmotiv, das eine Geschichte erzählt: Mit dieser Mischung aus sachlicher und emotionaler Ebene arbeiten Produktanzeigen im Bereich Werbeschreibgeräte. Hier siehst du, welche Elemente du für ein gelungenes Layout benötigst.
Produktaussage
Entscheide dich im ersten Schritt für ein Produkt und erzähle dazu ein passende Story.
2Produktbereich
In der oberen Formathälfte wird ein Produkt-Rendering im Bild-Look der Werbeschreibgeräte platziert.
3Storybereich
Im unteren Bereich der Anzeige wird mit einem Bild und einem Zitat eine kleine Geschichte erzählt.
4Headline & Subline
Der Text wird in jedem Format stets oben links platziert und spiegelt einen USP des Produkts wider.
5Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter. Setze es in einen ruhigen Bereich des Bildes.
6Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
7Icons & Zertifikate
Optional können Icons oder Zertifikate ergänzt werden. Aber aufgepasst: Die Anzeige darf nicht zu voll wirken.
8URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).

Produktaussage
Entscheide dich im ersten Schritt für ein Produkt und erzähle dazu ein passende Story.
Produktbereich
In der oberen Formathälfte wird ein Produkt-Rendering im Bild-Look der Werbeschreibgeräte platziert.
Storybereich
Im unteren Bereich der Anzeige wird mit einem Bild und einem Zitat eine kleine Geschichte erzählt.
Headline & Subline
Der Text wird in jedem Format stets oben links platziert und spiegelt einen USP des Produkts wider.
Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter. Setze es in einen ruhigen Bereich des Bildes.
Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
Icons & Zertifikate
Optional können Icons oder Zertifikate ergänzt werden. Aber aufgepasst: Die Anzeige darf nicht zu voll wirken.
URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Formate
Sehr hoch, sehr breit, sehr groß – oder im klassischen DIN-Format? Das Layoutprinzip von Produktanzeigen ist so flexibel, dass es in den unterschiedlichsten Formaten funktioniert.

Imageanzeige: So geht’s
Produkt-Renderings werden in Imageanzeigen nicht eingesetzt. Stattdessen wird über zwei Bildmotive und ein ausdrucksstarkes Zitat eine zusammenhängende Geschichte erzählt, die auf die Markenwerte von Schneider einzahlt.
Story
Den Anfang macht die Geschichte. Sie kann aus Sicht des Unternehmens, das Werbeartikel verschenkt, oder aus Sicht der beschenkten Person erzählt werden.
2Storyfoto
Wähle für den oberen Bereich der Anzeige ein großes Imagebild, das zur Story passt.
3Deailfoto
Der untere Bereich ist für ein Detailfoto reserviert. Die Aufnahme zeigt das Produkt von Nahem und rundet die erzählte Geschichte ab.
4Headline & Subline
Der Text wird in jedem Format stets oben links platziert. In knapper Form bringt er die Kernbotschaft auf den Punkt.
5Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter. Setze es in einen ruhigen Bereich des Bildes.
6Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
7URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).

Story
Den Anfang macht die Geschichte. Sie kann aus Sicht des Unternehmens, das Werbeartikel verschenkt, oder aus Sicht der beschenkten Person erzählt werden.
Storyfoto
Wähle für den oberen Bereich der Anzeige ein großes Imagebild, das zur Story passt.
Deailfoto
Der untere Bereich ist für ein Detailfoto reserviert. Die Aufnahme zeigt das Produkt von Nahem und rundet die erzählte Geschichte ab.
Headline & Subline
Der Text wird in jedem Format stets oben links platziert. In knapper Form bringt er die Kernbotschaft auf den Punkt.
Zitat
Das Zitat führt die Story der Bilder erzählerisch weiter. Setze es in einen ruhigen Bereich des Bildes.
Markenbanderole
Die Markenbanderole ist ein Pflichtelement, das innerhalb von DIN-Formaten immer mittig platziert wird.
URL
Optional kann unten rechts eine URL in Weiß oder Schneider-Tiefblau platziert werden (abhängig von der Farbe des Untergrunds).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Storys weiterentwickeln
Im Bereich der Werbeschreibgeräte hast du vielfältige Möglichkeiten, dir eigene Storys für Anzeigen auszudenken. Nimm die Perspektive von Unternehmen ein, die Kund*innen ein Schreibgerät als Zeichen der Wertschätzung schenken möchten. Oder schlüpfe in die Person, die sich über ein hochwertiges Geschenk freut. Ob du dabei das kreativ-emotionale, das kreativ-funktionale oder nachhaltige Aspekte betonst, kannst du selbst entscheiden.
Downloads
Wir haben Musterdateien als InDesign-Dokumente für dich vorbereitet. Sie enthalten bereits alle wichtigen Gestaltungselemente und Absatzformate, die du für deine Arbeit benötigst.