Guides
Advertisements & Posters
- Advertisements & Posters
- Write & Mark/Highlight
- Makers Line
- Promotional pens
- Downloads
Write & Mark / Highlight
Print applications are an integral part of our brand communication – whether as advertisements, posters or roll-ups. Find out here how to work in a CI-compliant way.
Overview
Connecting structure, authentic product story, stringent communication of the product statement & Co: All this ensures a uniform appearance – regardless of whether it is a product ad or an image ad. And if you are missing individual components, such as an application image, you can alternatively work with fallback solutions.

Focus on the most important things: What do I want to communicate concretely?
Product Ad: This is how it works
All product ads follow a uniform structure consisting of the triad product image, protagonist with reference to the product and an application image.
Product statement
The product statement must always be defined at the beginning of each advertisement. Which USP is to be presented?
2Product IIlustration
A large, staged product photo is always placed in the upper area of the advertisement.
3Protagonist & Application
In two connected images, a person is shown with the product and the product is shown with a concrete application.
4Headline & Subline
The text is always placed at the top left in each format and reflects a USP of the product.The text is always placed at the top left in each format and reflects a USP of the product.
5Quote
The quote continues the story of the images narratively – it is placed in the middle.
6Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
7Icons & Certificates
Icons or certificates can be added as an option. But attention, please: The ad must not look overloaded.
8Disruptors
Special information can be highlighted in a disruptor. It is always located in the product image.
9URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).

Product statement
The product statement must always be defined at the beginning of each advertisement. Which USP is to be presented?
Product IIlustration
A large, staged product photo is always placed in the upper area of the advertisement.
Protagonist & Application
In two connected images, a person is shown with the product and the product is shown with a concrete application.
Headline & Subline
The text is always placed at the top left in each format and reflects a USP of the product.The text is always placed at the top left in each format and reflects a USP of the product.
Quote
The quote continues the story of the images narratively – it is placed in the middle.
Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
Icons & Certificates
Icons or certificates can be added as an option. But attention, please: The ad must not look overloaded.
Disruptors
Special information can be highlighted in a disruptor. It is always located in the product image.
URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Fallback variants
There is no application image? There is no product motif? No problem. If images are missing to build up the ad in the scheme, you can fall back on one of the two fallback variants.
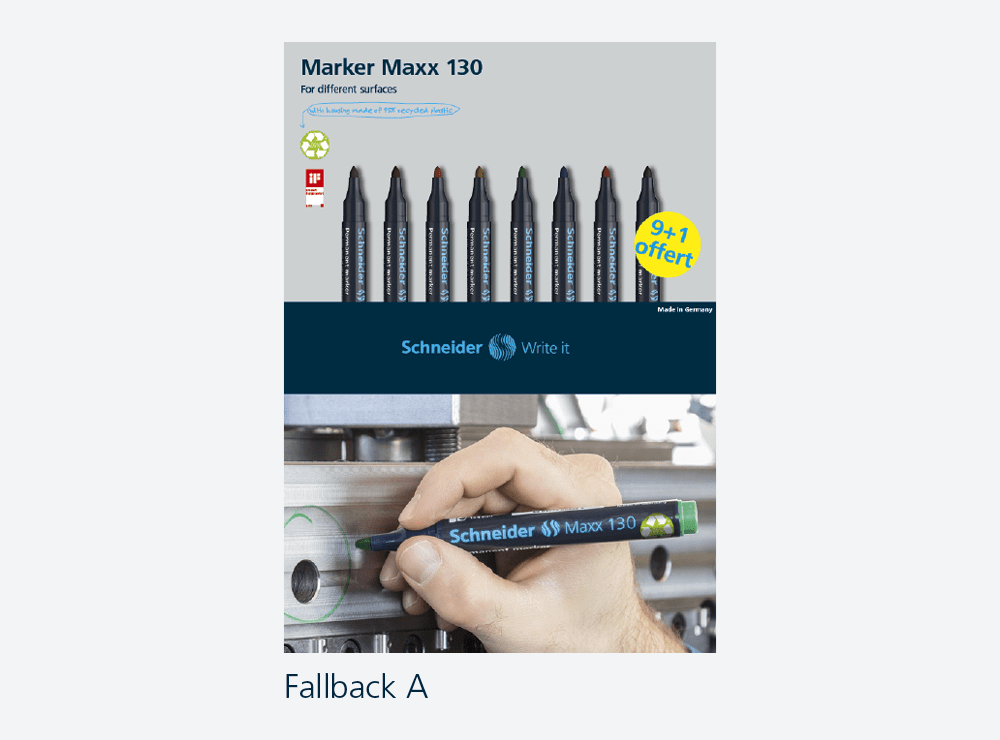
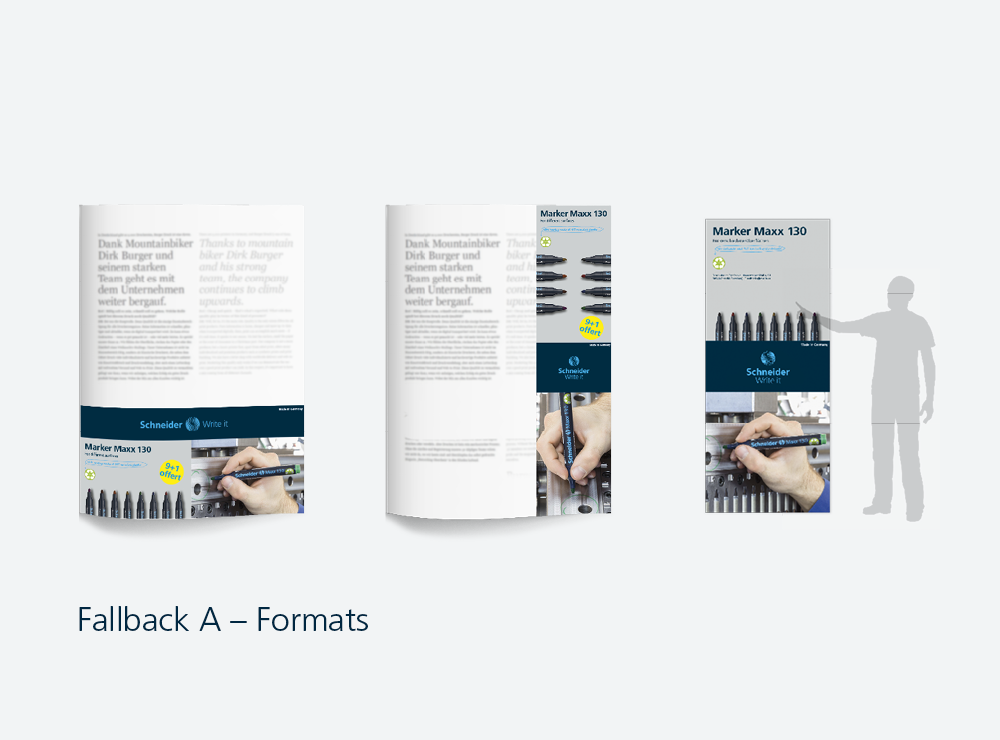
Fallback A: If there is no product or user photo, an advertisement can only be built up with the product renderings and an application image. In this case, the quote is omitted.
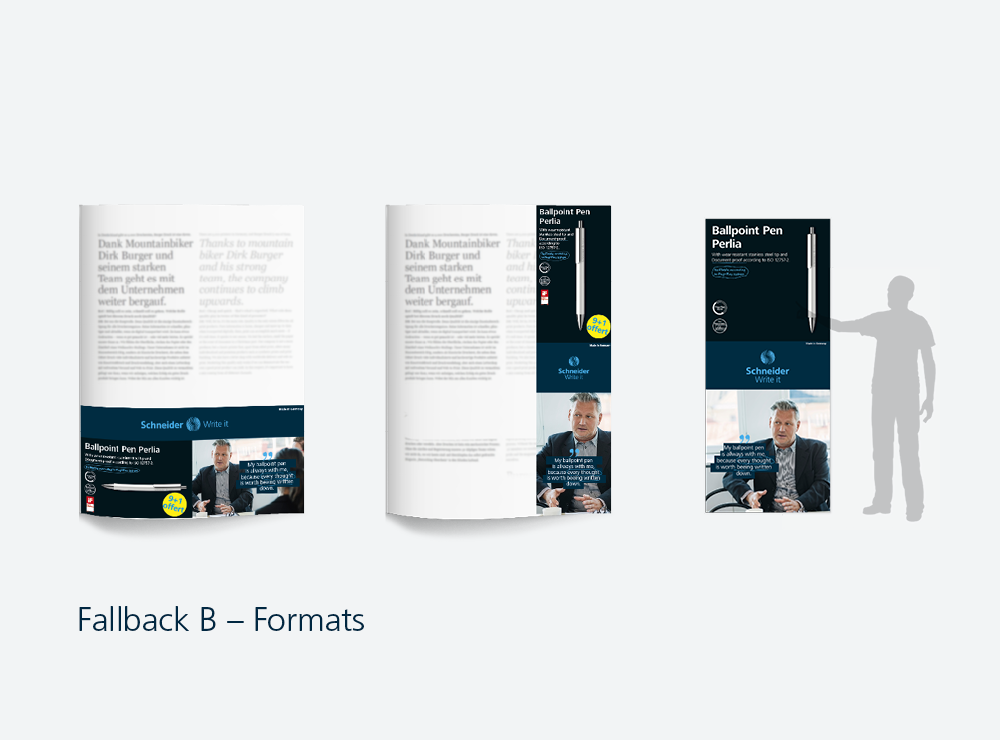
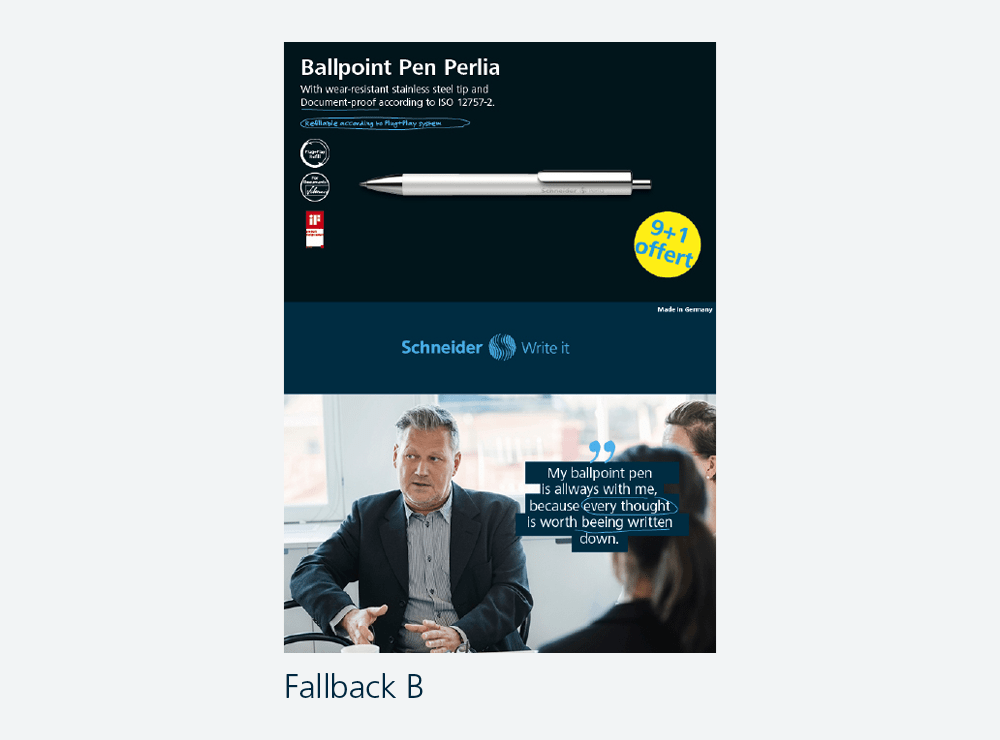
Fallback B: Only the product rendering is available – without the application. In this case, a matching stock photo is used on which none of our products can be seen (no retouching necessary). The quote is a mandatory part of the layout in this variant.
Image Ad: This is how it works
This is not about sales: With our image ads we want to arouse emotions and thus strengthen the long-term bond with our target group. You can see how to use it correctly here. You can use the entire image pool of the stories for your work.
Key message
Define a story or a statement that should represent the core message of the image ad.
2Story Image Big
Choose a large image for the upper part of the ad that fits the key message. Important: A product should be shown here in use.
3Further Images
Insert two photos that match the story in the lower section. Attention! One of them should always show a product in detail.
4Headline
Get to the heart of your key message with a concise headline.
5Quote
The quote continues the story of the images narratively – it is placed in the middle.
6Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
7URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).

Key message
Define a story or a statement that should represent the core message of the image ad.
Story Image Big
Choose a large image for the upper part of the ad that fits the key message. Important: A product should be shown here in use.
Further Images
Insert two photos that match the story in the lower section. Attention! One of them should always show a product in detail.
Headline
Get to the heart of your key message with a concise headline.
Quote
The quote continues the story of the images narratively – it is placed in the middle.
Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Develop the story further
There are different directions in which you can develop stories for image ads. You have the opportunity to emphasise different aspects of our brand communication: creative, emotional writing, creative solution finding or creative everyday beauty. In this way, you can always invent new, lively stories to create varied advertisements.
Don’ts
When designing image ads, there can be a few stumbling blocks – you can see examples here. If you follow the uniform structure and guidelines for print advertisements, you will succeed in creating a CI-compliant layout.

Makers Line
The layout scheme of the Makers Line is also based on the unity of product, protagonist and application. However, the look of the ads is deliberately more rebellious.
Product Ad: This is how it works
The vibe of the Makers Line is unconventional – anything but mainstream. This attitude is also reflected in the design of product ads.
Product Statement
The product statement must always be defined at the beginning of each advertisement. Which USP is to be presented?
2Product IIlustration
A large, staged product photo is always placed in the upper area of the advertisement.
3Protagonist & Application
In two connected images, a person is shown with the product and the product is shown with a concrete application.
4Headline & Subline
The text is always placed at the top left in each format and contains a USP of the product.
5Quote
The quote continues the story of the images narratively – it is placed in the middle.
6Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
7Icons & Certificates
Icons or certificates can be added as an option. But attention, please: The ad must not look overloaded.
8QR-Code
For the Makers Line, we link directly to the product details on the website through a QR code.
9Hashtag
Optionally, the hashtag of the Makers Line can be inserted in the middle.

Product Statement
The product statement must always be defined at the beginning of each advertisement. Which USP is to be presented?
Product IIlustration
A large, staged product photo is always placed in the upper area of the advertisement.
Protagonist & Application
In two connected images, a person is shown with the product and the product is shown with a concrete application.
Headline & Subline
The text is always placed at the top left in each format and contains a USP of the product.
Quote
The quote continues the story of the images narratively – it is placed in the middle.
Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
Icons & Certificates
Icons or certificates can be added as an option. But attention, please: The ad must not look overloaded.
QR-Code
For the Makers Line, we link directly to the product details on the website through a QR code.
Hashtag
Optionally, the hashtag of the Makers Line can be inserted in the middle.
Legende
- Verpflichtende Punkte
- Optionale Punkte
Formats
Mega flexible and variable: The layout principle of product ads is multi-talented – from classic DIN formats to extreme portrait and landscape formats to oversized roll-ups.
Image Ad: This is how it works
Move, touch, convince: with our image ads, we do not want to drive sales, but to strengthen the long-term bond with our target group. You can see how to use it correctly here. You can use the entire image pool of the stories for your work.
Key message
Define a story or a statement that should represent the core message of the image ad.
2Story Image Big
Choose a large image for the upper part of the ad that fits the key message. Important: A product should be shown here in use.
3Further Images
Insert two photos that match the story in the lower section. Attention! One of them should always show a product in detail.
4Headline
Get to the heart of your key message with a concise headline.
5Quote
The quote continues the story of the images narratively – it is placed in the middle.
6Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
7QR-Code
The QR code can be placed optionally and links directly to the Makers Line.
8Hashtag
Optionally, the hashtag of the Makers Line can be inserted in the middle.

Key message
Define a story or a statement that should represent the core message of the image ad.
Story Image Big
Choose a large image for the upper part of the ad that fits the key message. Important: A product should be shown here in use.
Further Images
Insert two photos that match the story in the lower section. Attention! One of them should always show a product in detail.
Headline
Get to the heart of your key message with a concise headline.
Quote
The quote continues the story of the images narratively – it is placed in the middle.
Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
QR-Code
The QR code can be placed optionally and links directly to the Makers Line.
Hashtag
Optionally, the hashtag of the Makers Line can be inserted in the middle.
Legende
- Verpflichtende Punkte
- Optionale Punkte
Formats
One system – always the right Makers Line look: The layout principle works regardless of the format.

Develop the story further
There are no limits to your imagination when it comes to stories for image ads: tell the authentic stories of our Makers or emphasise the unique character of the Makers Line with your own stories.
Promotional pens
The design of advertisements for promotional writing instruments follows the same structure as in “Write & Mark/Highlight”. However, there are a few special features to keep in mind.
Product Ad: This is how it works
A clear product placement in combination with an image motif that tells a story: Product ads in the promotional writing utensils sector work with this mixture of factual and emotional levels. Here you can see which elements you need for a successful layout.
Product Statement
In the first step, decide on a product and tell a suitable story about it.
2Product Segment
A product rendering in the image look of the promotional writing pens is placed in the upper half of the format.
3Story Segment
In the lower part of the ad, a small story is told with an image and a quote.
4Headline & Subline
The text is always placed at the top left in each format and reflects a USP of the product.
5Quote
The quote continues the story of the images narratively. Place it in a quiet area of the image.
6Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
7Icons & Certificates
Icons or certificates can be added as an option. But attention, please: The ad must not look overloaded.
8URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).

Product Statement
In the first step, decide on a product and tell a suitable story about it.
Product Segment
A product rendering in the image look of the promotional writing pens is placed in the upper half of the format.
Story Segment
In the lower part of the ad, a small story is told with an image and a quote.
Headline & Subline
The text is always placed at the top left in each format and reflects a USP of the product.
Quote
The quote continues the story of the images narratively. Place it in a quiet area of the image.
Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
Icons & Certificates
Icons or certificates can be added as an option. But attention, please: The ad must not look overloaded.
URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Formats
Very high, very wide, very large – or in classic DIN format? The layout principle of product ads is so flexible that it works in a wide variety of formats.

Image Ad: This is how it works
Product renderings are not used in image ads. Instead, two image motifs and an expressive quote are used to tell a coherent story that pays tribute to Schneider’s brand values.
Story
It all starts with the story. It can be told from the perspective of the company giving away promotional products or from the perspective of the person receiving the gift.
2Story Image
Choose a large image picture for the upper part of the ad that fits the story.
3Detail Photo
The lower area is reserved for a detailed photo. The photo shows the product up close and rounds off the story.
4Headline & Subline
The text is always placed at the top left in each format In a concise form, it gets to the heart of the core message.
5Quote
The quote continues the story of the images narratively. Place it in a quiet area of the image.
6Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
7URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).

Story
It all starts with the story. It can be told from the perspective of the company giving away promotional products or from the perspective of the person receiving the gift.
Story Image
Choose a large image picture for the upper part of the ad that fits the story.
Detail Photo
The lower area is reserved for a detailed photo. The photo shows the product up close and rounds off the story.
Headline & Subline
The text is always placed at the top left in each format In a concise form, it gets to the heart of the core message.
Quote
The quote continues the story of the images narratively. Place it in a quiet area of the image.
Brand Banderole
The brand banderole is a mandatory element that is always placed centrally within DIN formats.
URL
Optionally, a URL can be placed at the bottom right in white or Schneider deep blue (depending on the colour of the background).
Legende
- Verpflichtende Punkte
- Optionale Punkte
Develop the story further
In the promotional writing instruments segment, you have a wide range of possibilities to come up with your own stories for advertisements. Take the perspective of companies that want to give their customers a writing instrument as a token of appreciation. Or put yourself in the shoes of the person who is happy to receive a high-quality gift. It’s up to you whether you emphasise the creative-emotional, the creative-functional or the sustainable aspects.
Downloads
We have prepared sample files as InDesign documents for you. They already contain all the important design elements and paragraph formats you need for your work.